Melhorando a experiência durante uma viagem
Estudo de caso projetado para facilitar o viajante durante a sua viagem.

Overview
Projeto criado para estudo pessoal na área de UX/UI design, a fim de aprimorar meus conhecimentos na área. Um app que permite que o viajante inclua as principais informações da viagem, como roteiros, transporte, passeios, hospedagens e etc. Facilitando na hora que precisará dessas informações, sem a necessidade de imprimir todos os tickets e endereços.
O problema
Durante uma viagem precisamos manter sempre perto informações como passagens, hospedagem, tickets de ônibus ou metrô, pensando nisso desenvolvi um estudo de caso para entender qual seria a melhor maneira de manter essas informações de forma rápida e prática na hora da consulta.
Descobertas
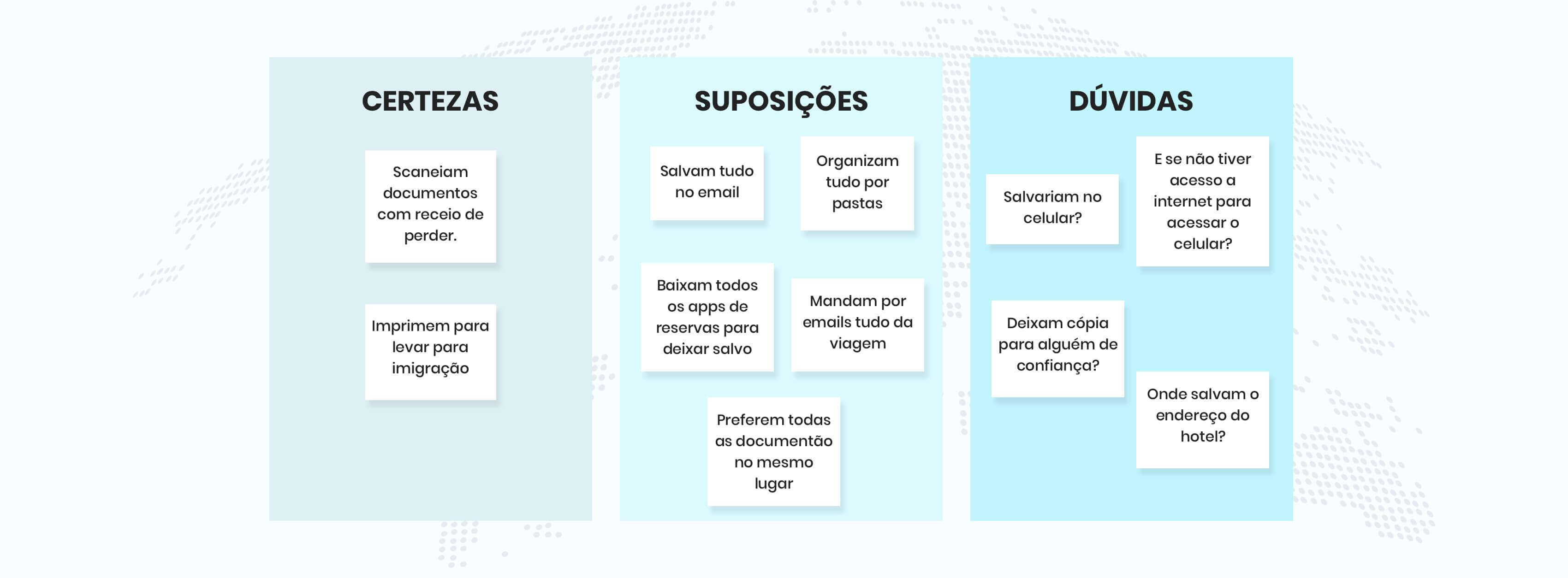
Antes de começar a pesquisa, decidi utilizar a Matriz CSD para centralizar tudo o que eu sabia até o momento. Com a matriz, pude observar melhor o que tinha de certeza e com as suposições e dúvidas, pude usar como base para minha pesquisa e entender melhor o problema.
Ententendo o público
Para entender melhor o problema foi realizada uma pesquisa em grupos de viagens no Facebook analisando posts e comentários relacionados a organização de viagens. Depois disso, iniciei algumas conversar para entender melhor a rotina de organização.

"Eu comprei uma pasta do tamanho de metade de folha A4 com divisórias, e separei tudo que eu for usar em cada dia em cada divisória, assim fica mais fácil de achar 😉"
— Trecho retirado durante a pesquisa

“É bom ter impresso para a imigração. Depois pode manter apenas no celular. Faça uma pasta no Google drive, separada por tema ou local.”
— Trecho retirado durante a pesquisa

“ Uso o Wallet do iPhone. Não imprimo nada... desperdício de papel! eu tenho no e-mail também. Mas não imprimo nada”
— Trecho retirado durante a pesquisa

“Sempre levo impresso mas nunca usa , tudo no e-mail já serve , e muitas vezes nem precisa”
— Trecho retirado durante a pesquisa

“Eu imprimo tudo por causa da imigração... senão deixaria no app somente (tem aplicativo de tudo que uso, hotéis, booking, companhia aérea, etc etc)”
— Trecho retirado durante a pesquisa
Insights
Por fim, coletei as informações da pesquisa que me ajudou a ter alguns apontamentos, com eles posso elaborar algumas features para o produto.
-
#1
Viajantes imprimem os documentos e reservas com receio da imigração.
-
#2
Quando imprimem separam por divisórias os documentos e reservas.
-
#3
Encaminham também no email ou drive toda a documentos e reservas.
-
#4
Enviam também as informações para os familiares.
-
#5
Baixam os APPs das reservas e companhia aérea para ter a informação no celular.
Persona
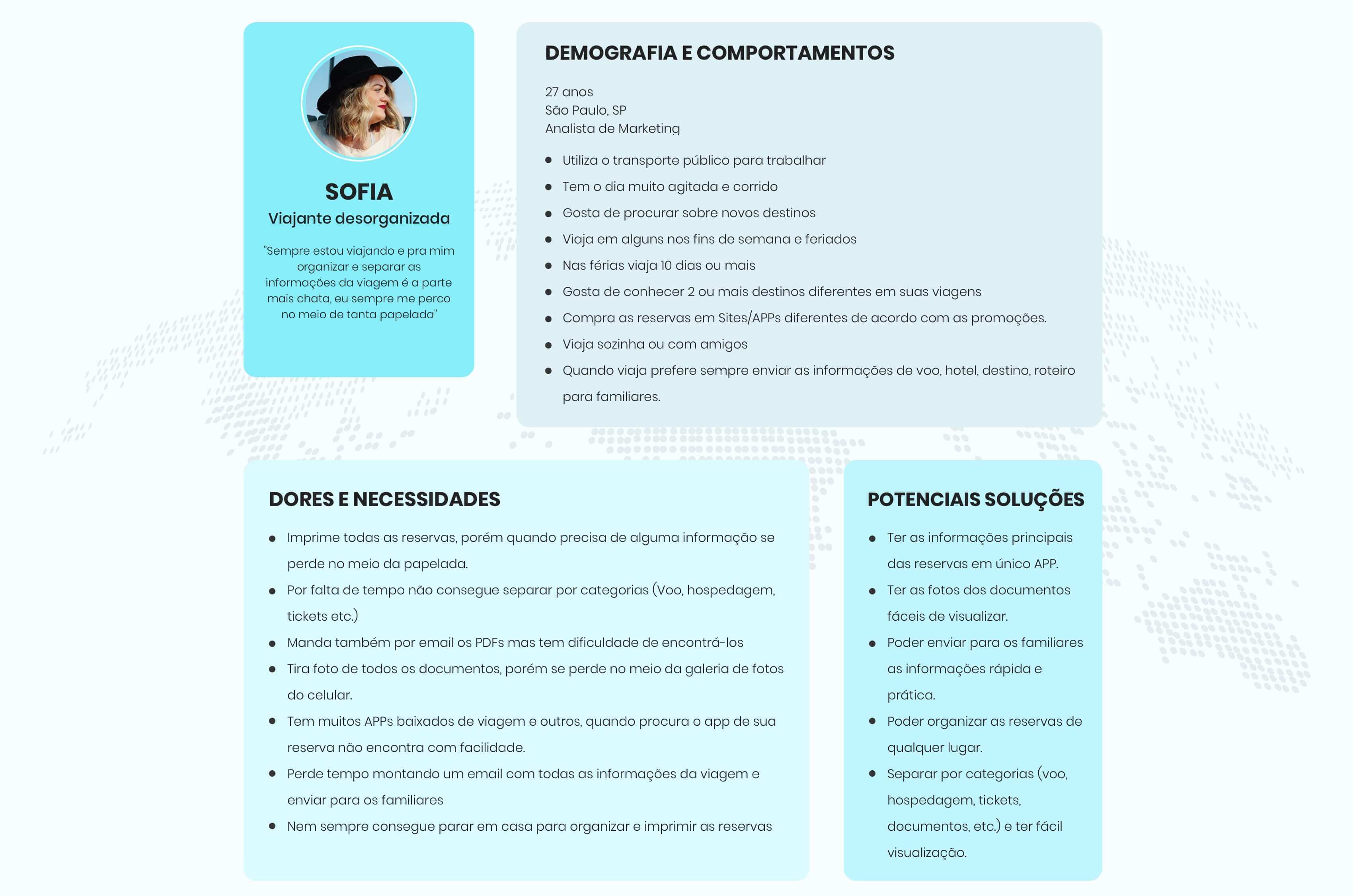
Para uma representação do cliente ideal, a persona foi criada para apresentar de forma mais humanizada e mais personalizada.
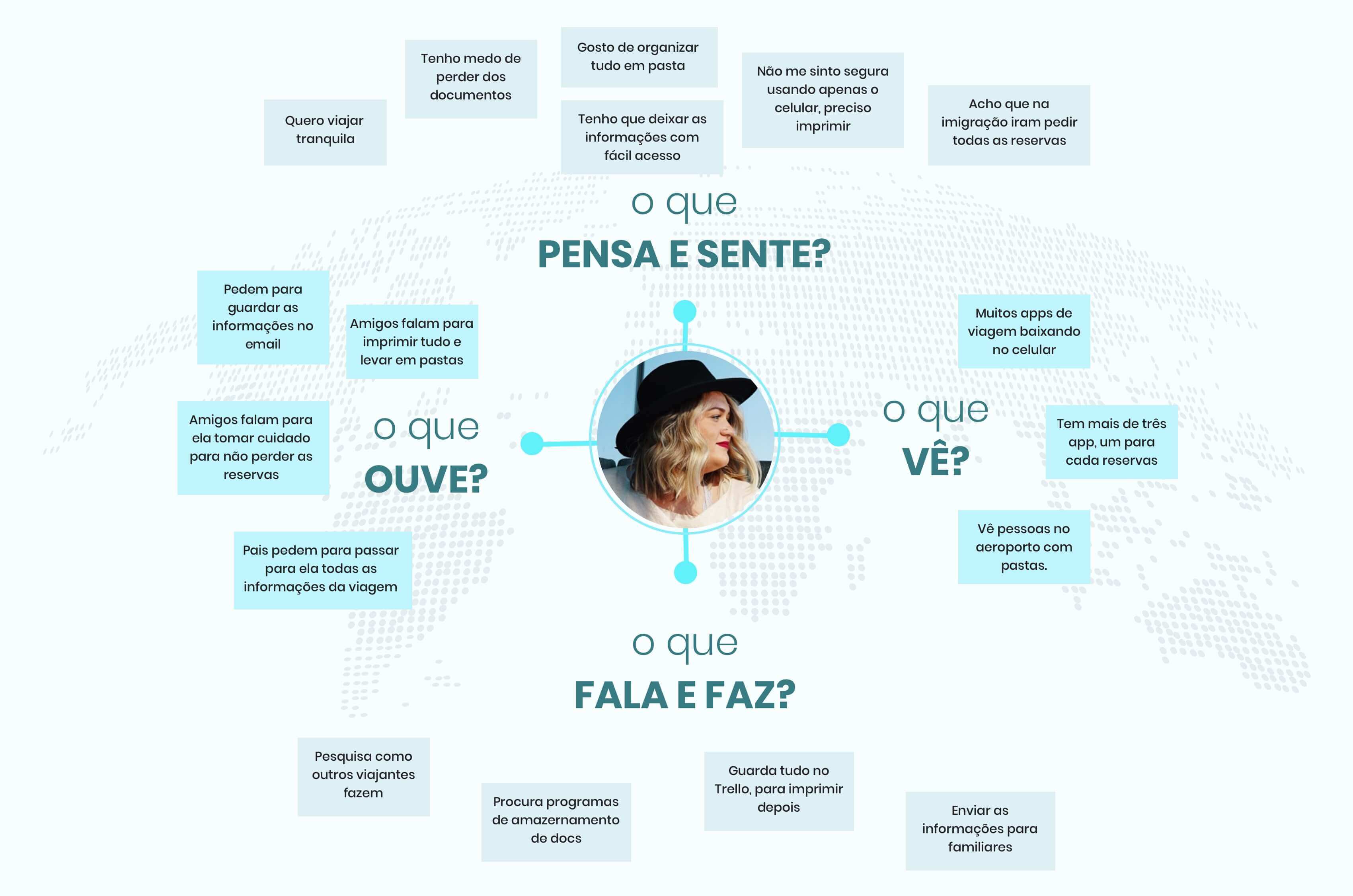
Mapa de empatia
O mapa de empatia é recurso que nos ajuda a desenhar o perfil do usuário cliente ideal com base nos sentimentos dele, compreender o que ele deseja.
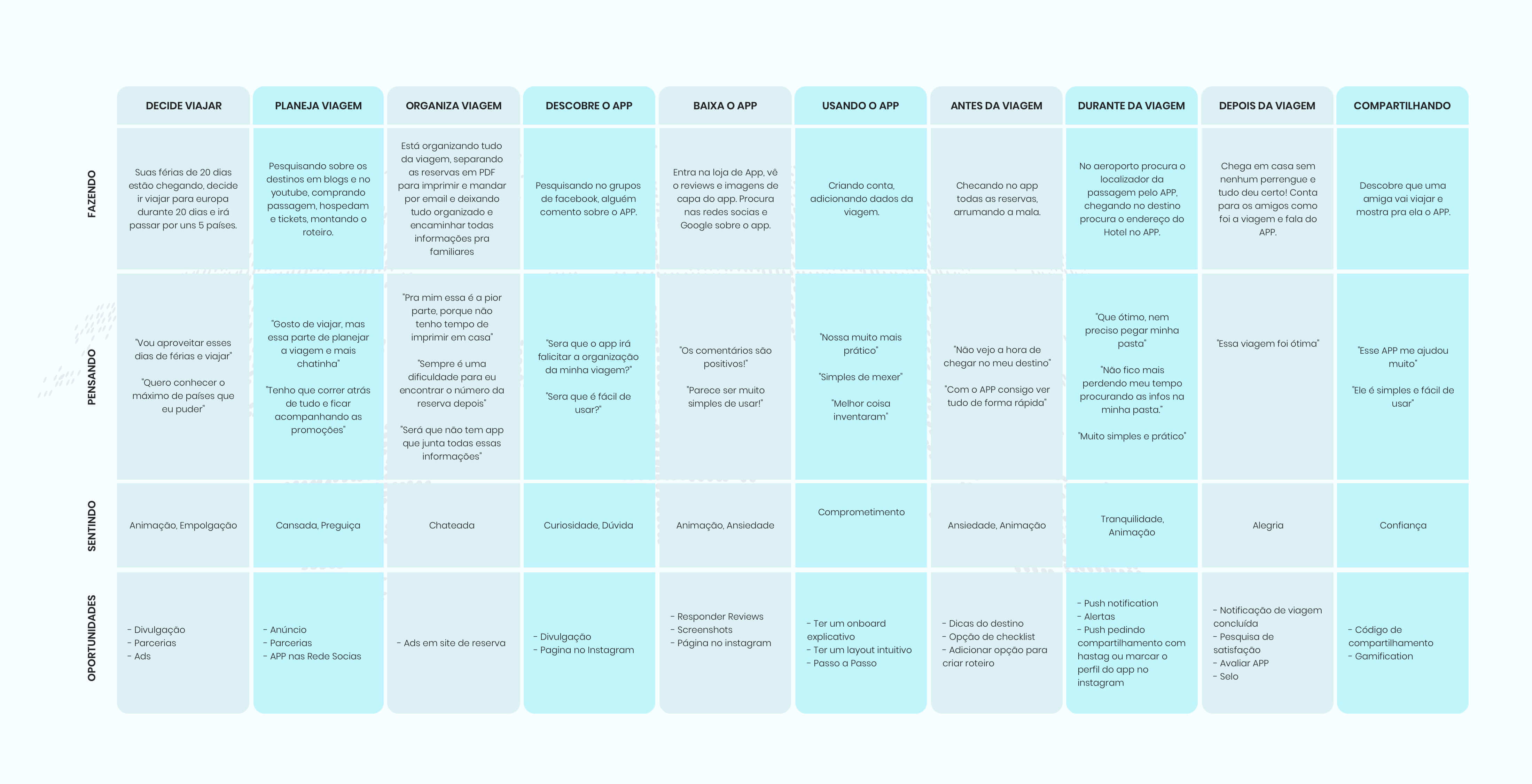
Jornada do usuário
Com a persona criada e definida, mapeie a jornada do usuário e consegui identificar todos os pontos de contato do usuário, onde percorro todo o caminho do começo, meio e fim e visualizar toda interação com o usuário em todos os pontos de contato.
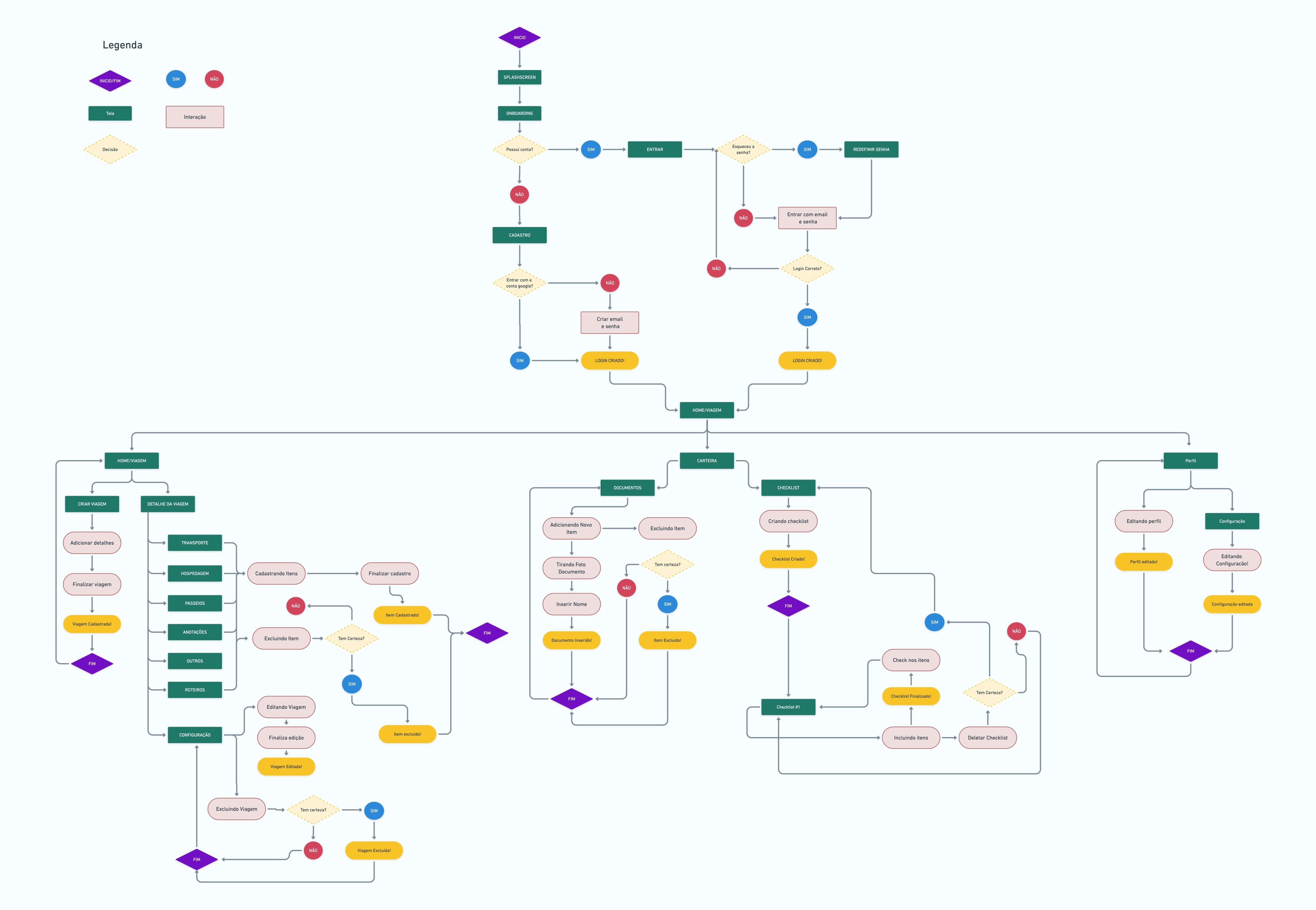
USER FLOW
Arquitetura da Informação ajuda ter uma visão ampla de todas as partes de um sistema e assim entregar uma boa experiência para o usuário, fazendo com que ele, encontre e busque as informações necessárias de forma rápida e eficiente.
O User flow ajuda a compreender a transição das informações em cada tela, ajudando a compreender os objetivos que cada função irá seguir para visualização de determinadas seções ou telas.
Rascunhos
Depois de estruturar a arquitetura de informação do APP, pude observar as principais telas iniciei o protótipo de baixa fidelidade com os esboço, para entender melhor as interações que precisava incluir em cada tela. Foquei nas principais telas, com o propósito de ter uma navegação simples, limpa e rápida